5 free tools we use for flipbook creation

1. Creating a perfect background image
An excellent effect that can really make your branded flipbook stand out, is to place an image in the background. This ensures that your messages in the online catalog will be set in a unique and branded environment.
Here is a great example:

You can easily make the effect in the example yourself without having access to expensive tools like Photoshop. Two great examples of free photo editor providers are Befunky and Canva.
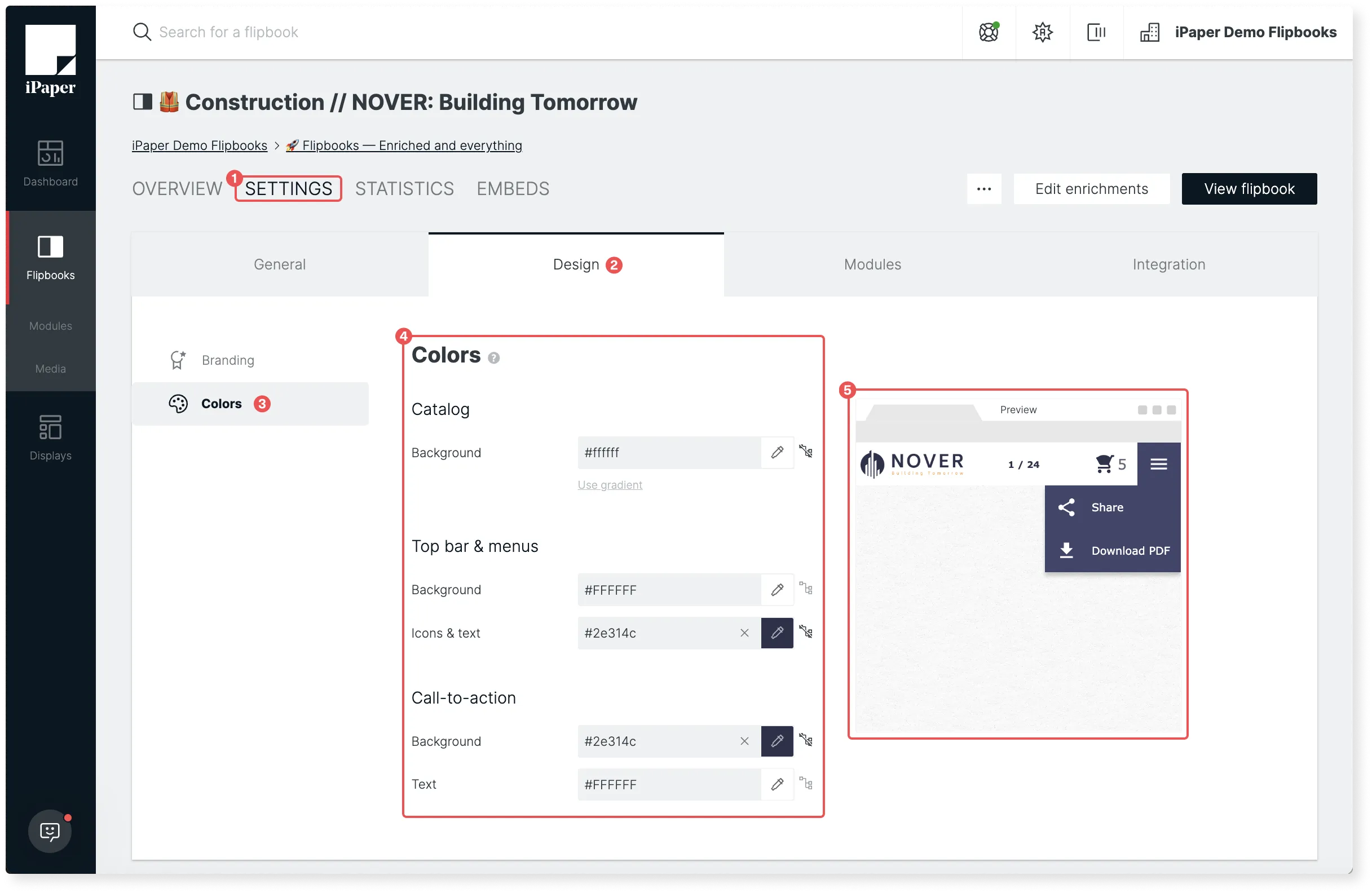
2. Setting up the right colors for the viewer

This is a classic obstacle for many of us. You want to use the same color you just saw for your online catalog. But heck, what is that hex code? Eyedropper to the rescue! Eyedropper makes it possible for you to find the exact hex code of a pixel of a web page or your flipbook catalog and apply that color somewhere else.
3. Make your PDF ready for publishing
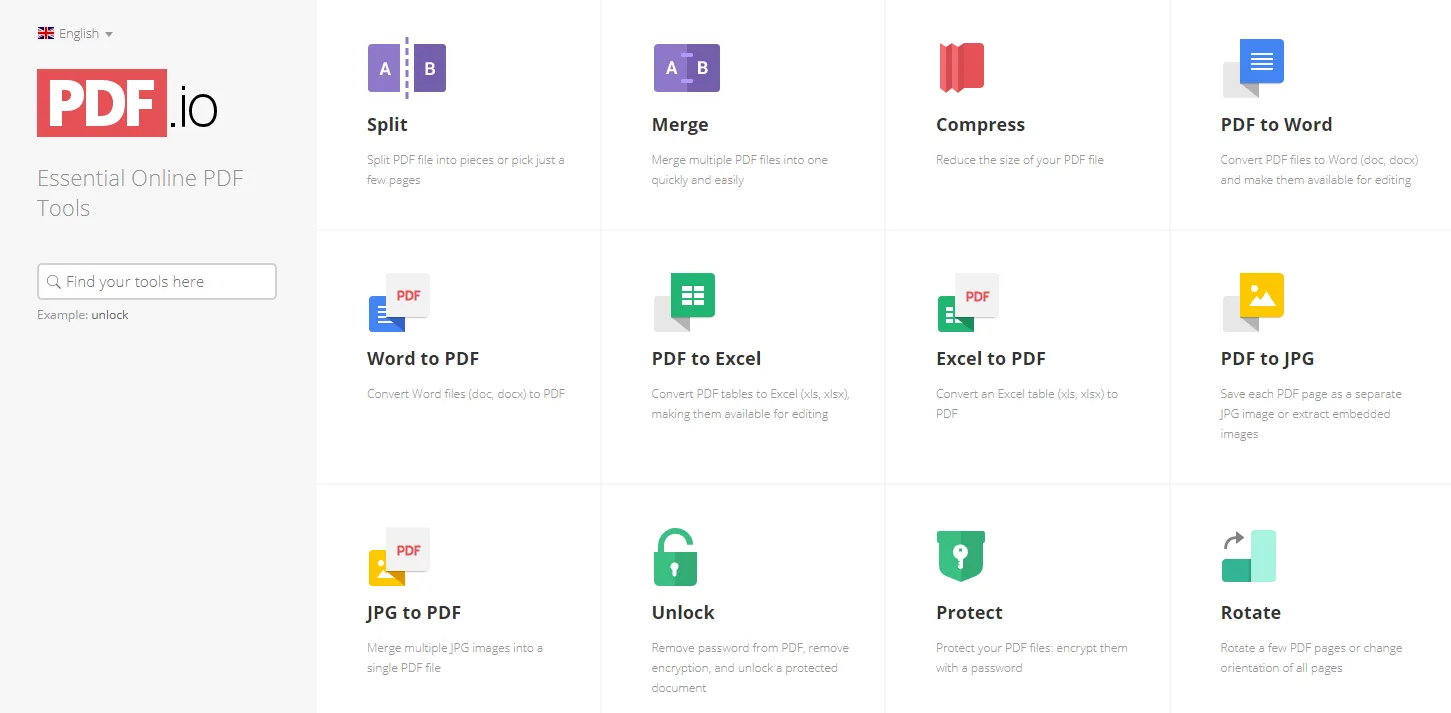
iPaper flipbooks are based on an existing PDF-based publication or file. So from time to time it can be very beneficial to be able to edit this PDF before you publish your digital publication in a flipbook. It could be situations where you need to convert JPEGs to PDF, combine a number of PDFs to one single PDF file, rotate or crop the PDF, and numerous other things.
With PDF.io you get a multitude of free tools that can perform these tricks on PDF files before you convert the PDF to a flipbook.

4. Ensuring images look good while still loading fast
How do you make a catalog with the best image quality? You can calculate the perfect DPI (dots per inch) resolution you need to create your PDF in, to make it as snappy for the user without compromising the quality of the catalog view and readability. Having a too high a resolution will not improve quality, but only result in larger PDFs for users to download. At iPaper, we created our own DPI calculator to ensure you hit the perfect balance.

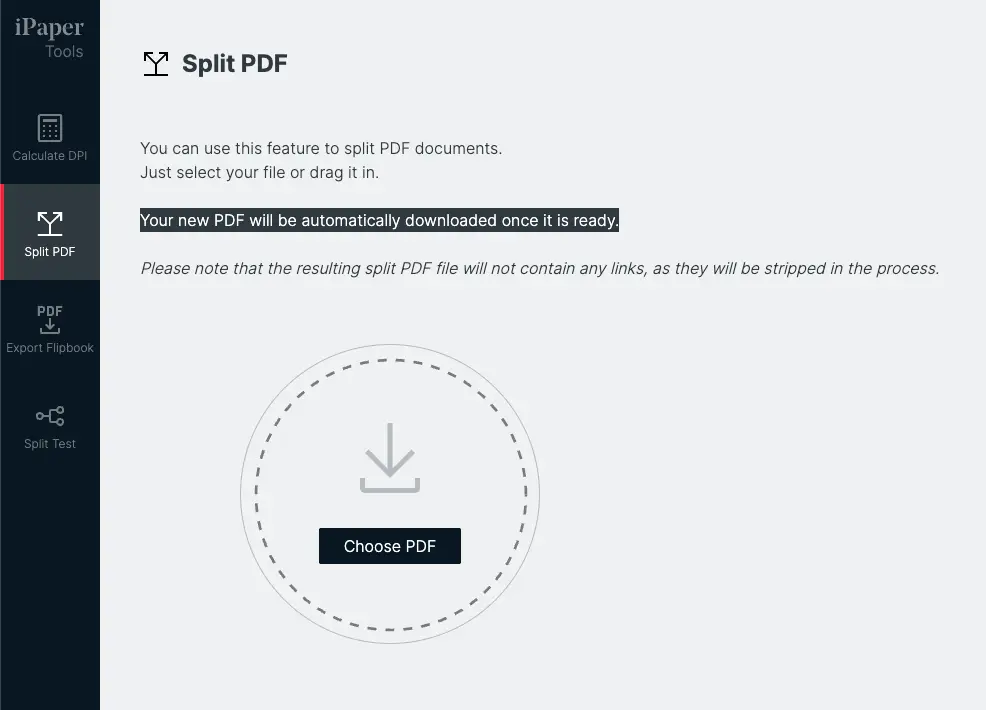
5. Uploading a catalog with separate pages instead of spreads
The iPaper PDF Splitter is the perfect tool if your existing PDF is generated as spreads and not as single pages. This tool will quickly split your spreads to the needed single pages for your iPaper flipbook.

Continue Reading

The impact of inspiration in online retail

The biggest digital leaflet mistake (and how to fix it)
Your catalogs will be in good hands
- We have over 20 year’s experience working with digital catalogs
- Our dedicated team of experts are on hand to guide you to success