The impact of inspiration in online retail
To grow your business in a thriving retail market space you need to be able to deliver a second-to-none webshop experience that goes above and beyond. So if shoppers haven’t specifically searched for a brand or product, you need to create an environment that encourages them to engage with your offering. It’s inspiring your customers that is a critical part of building your brand and selling more products. It helps to shape your brand story and perception. But let’s talk about the two biggest concerns you’ve probably got by now. Inspiration takes a lot of work. And all that work will not drive tangible value to your business. At least not in the short term. This lack of tangible value and the time, money and manpower that needs to be invested often kills all talk of improving your web shop before it’s even started. But focusing on inspiration can positively impact all areas of your business. And here's how...

The biggest digital leaflet mistake (and how to fix it)
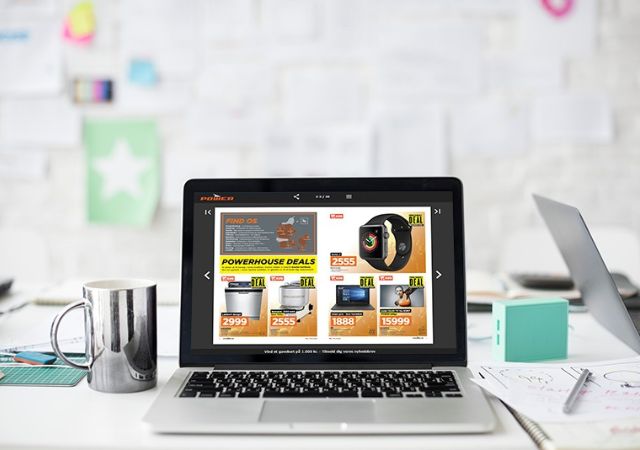
What page of the leaflet do shoppers see first? That very much depends on whether we’re talking printed or digital leaflets. And it can have a huge impact on whether shoppers are exposed to the best deals of your leaflet. If they aren’t, well, then you’re probably leaving money on the table.

Maximize your catalog promotion across social media
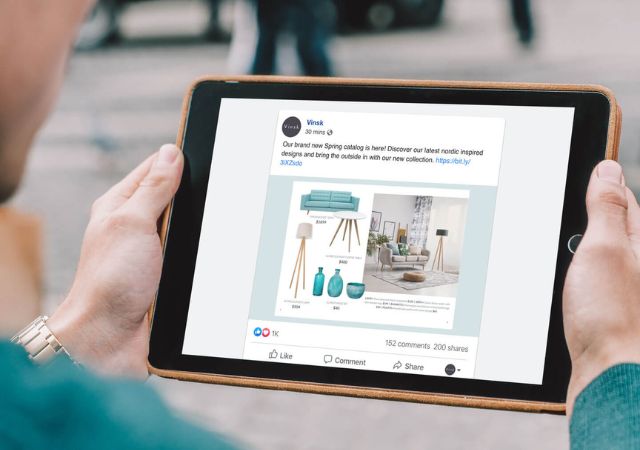
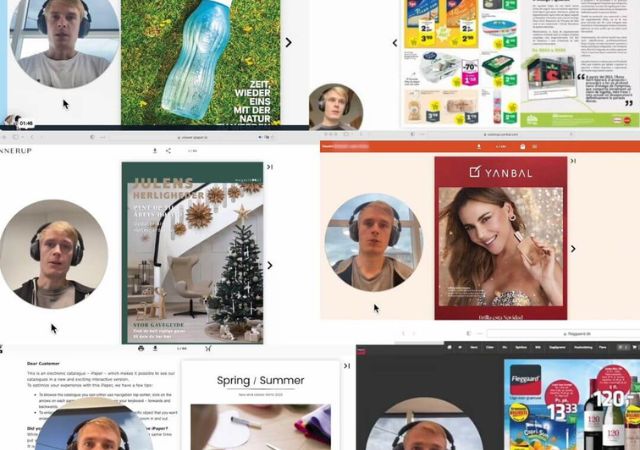
Online catalogs are a flexible format that can appeal to multiple audiences. That's why they're such a successful tool to promote across social media. Whether it’s for those who regularly shop for deals and discounts, or those who want a spark of inspiration, your catalog is a recognizable format that keeps shoppers engaged. When it comes to social media promotion, there are two approaches; paid and organic. We’ve put together some examples to show you exactly how leading brands across the world use social media tactics to promote their catalogs.

How to use in-store tactics to inspire your online shoppers
Brick and mortar stores are built to inspire. Employees focus on making sure customers feel welcome, know where to get help, and in general make sure that visiting the store is a positive experience. But for online stores, that's not always the case. Retailers mold their entire store experience around the two types of shoppers — those that know exactly what they want and those that don't. In a brick and mortar store, those browsing shoppers have multiple ways to get inspired and engage with the brand. Through spectacular visual displays, in-store videos, an engaging atmosphere and a seamless customer journey, brands have found the perfect way to convert browsing shoppers. But, when it comes to their ecommerce webshop, they still don't seem to cater to browsing shoppers. And that needs to change. Because, 46% of online shoppers are just browsing. That's a HUGE number of people.

How to successfully run your first online catalog campaign
Traditionally, catalogs have been printed out and sent to customers, scattered throughout supermarkets and shops and offered to every customer upon checkout. If you’ve been putting off taking your print catalogs online because you think the process might be too hard or too technical, here's the kicker: Online catalogs are a sure-fire way to get more out of your print investment and take the next step in the digital transformation of your brand. They allow online shoppers to connect with your brand, create a smooth purchasing journey and encourage more sales through a format that is recognizable and easy to browse. If you're ready to make an online catalog but have no idea where to begin, or simply want to improve your current digital catalog campaigns, you've come to the right place!

Optimizing Your Digital Catalog for SEO With iPaper
Search Engine Optimization (SEO) is the method of optimising your online content with the purpose of increasing your visibility on organic search engine results. You probably already know that you should think about how your homepage and other pages on your site are seen by search engine crawlers, but have you thought of the importance of SEO in other marketing materials? Google crawls and indexes PDF's on your website in the same way as it does your webpages, so it's important you optimise these just like you would these pages. This blog post will outline how iPaper enables you to make your catalog content SEO friendly and add authority to your collective SEO efforts.

Inform, inspire and generate leads with digital brochures
Often, one of the first touchpoints with prospects is a catalog or brochure. So why not add even more inspirational content and lead generation features to the digital version of that brochure? That way, you have a better chance of catching the prospect at the critical research-phase - and you’ll be less likely to lose them to a competitor.

Promote themed catalogs: From Christmas to Valentine's
Every ecommerce brand knows the importance of creating themed campaigns around annual holidays and celebrations. Whether it's Back to School, Valentine's Day, Summer Sale or Black Friday, marketing teams put a huge amount of time and effort into creating assets for each occasion, be it catalogs, banners and more. But, despite all this effort, most brands then hide these campaign assets away where customers can rarely find them. To draw attention and interest to your campaigns, you need to put them front and centre of your online store and highlight them across all paid and owned channels.

How to make an interactive digital catalog
What separates digital catalogs from PDFs? Being able to add interactive elements to the digital catalog and make the browsing experience more engaging. Engagement = attention. And attentive readers are more likely to buy from you! Here are 3 tactics to make your digital catalogs more engaging with interactive elements.

Get online success in retail with your print catalogs
It's never been easier for online shoppers to search for specific products and explore where to get the best price. This is great for consumers that have a clear idea of what they want to buy. But only 54% of online shoppers are searching for a specific item when shopping online. This means that close to half of all online shoppers are not actively looking to buy a product when browsing online stores. Still, most online stores focus on increasing sales from the ones that have shown a clear buying intent. Be that from a Google search or retargeting visitors based on product views.If you are browsing as a consumer the last thing you want is an unlimited amount of options to choose from. You don't get excited about grid views and filtering. And, how can you ever search for a product on an online store when you don’t know what you want? Increasing your focus on catering to shoppers who are just looking in your activities will engage those 46% and guide them to check out your online store. And, online catalogs are a proven format to get more visitors to browse your products.

How to go from print to online without losing in-store traffic
The printed catalog is one of retail's most popular and successful formats. They're used to drive more visitors to your store, and 61% of shoppers say they use printed catalogs and leaflets to determine what stores to visit. But printing and distributing the catalog is expensive and retailers are looking for ways to cut costs without losing in-store traffic. So, many have branched into the world of online catalogs. A convenient addition to your marketing materials, online catalogs are easier to manage and can offer unique shopper insights. But for many brands they bring about the same conundrum. How can I maintain foot traffic to my physical store from my online catalog?How can I convince my catalog readers to visit my store? Lets take a look...

How to drive traffic to ecommerce and stores with digital leaflets
Printing leaflets is becoming increasingly expensive, and shoppers are shifting towards a digital-first customer journey. Not only do digital leaflets offer interactive shopping experiences, they also provide several ways to bring more traffic to your website, ecommerce and physical stores.

A blueprint for B2B success with digital catalogs
Historically, many B2B companies, in industries like tools, workwear and furniture among others, have effectively used printed product catalogs to upsell to existing customers. Catalogs created demand to attract new customers by showing off their vast product assortment in a familiar, curated format - but for years now, B2B sales have been changing.

5 free tools we use for flipbook creation
Marketing and sales move quickly, and using the right tools can save time and improve results. When working with clients or making our own flipbooks, we often get the same challenges or run into the same needs to make the finished flipbook look as good as it can. So we narrowed our workflow down to these reliable solutions that handle everything from visuals to final file checks. No fluff, no extra steps, just tools that keep our projects moving and flipbooks polished. Here’s what we use.

3 ways the catalog format can help ecommerce marketing
Why has catalog marketing been so successful? Why do shoppers still turn to the leaflet to browse offers before they buy? And can the catalog format play an important role in digital marketing? In this post I’ll explore these questions. I'll argue retailers should take note of the unique product discovery experience of catalogs and leaflets. These analog formats should inspire a retailer's approach to ecommerce.

7 strategies to designing an online catalog that converts
It's a great step forward when you decide to go from print to online with your catalogs. However, several factors determine whether visitors bounce away, or follow through with a purchase. Luckily, there's plenty you can do to turn your flat PDFs into converting online catalogs. In this post we'll show you which elements you should use in your online catalogs to make those visitors want to buy.

3 ways to use digital catalogs in your retail marketing
Retail marketing teams aim to drive consistent store traffic, and catalogs, both print or digital, are a proven method to do this. Online catalogs extend that reach by delivering deals and discounts directly to the increasing number of online shoppers. Beyond promotions, digital catalogs offer a comprehensive product overview that keeps shoppers informed and interested. To succeed in a data-driven landscape, your catalog strategy must be measurable and scalable. Implement these three tactics to optimize your catalog investment and maximize sales in the digital age.

3 challenges to finding the right digital catalog creator for you
If you’re looking for the best digital catalog creator for your company, you might want to reframe these 3 common organizational challenges and, perhaps, focus more on ROI. Here, we’ll provide questions you should ask yourself to do just that.

12 online catalog examples you can get inspired by
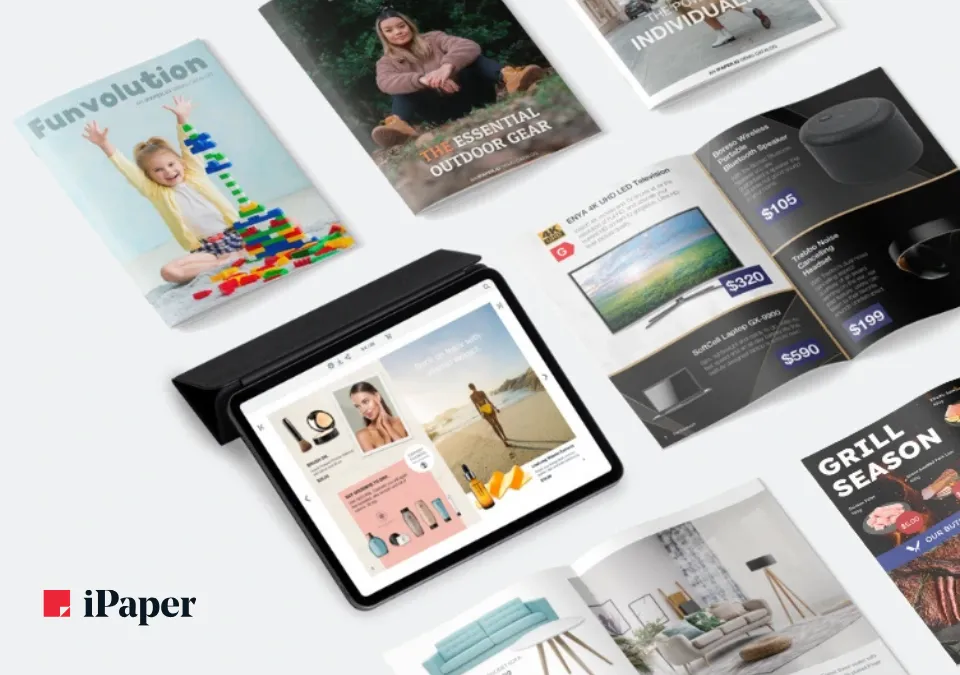
From driving traffic to equipping on-the-road sales teams, there are countless ways online catalogs can be used. They're a valuable and powerful marketing tool that offer a unique and memorable experience for customers. But what are you trying to achieve with YOUR online catalog? To inspire you and show you the full potential of your catalog, we've put together a few examples of the different ways our customers are using and maximizing their online catalogs.
Your catalogs will be in good hands
- We have over 20 year’s experience working with digital catalogs
- Our dedicated team of experts are on hand to guide you to success